3 MIN READ
Launching Your Website Using Cloudflare Pages

Ever wanted to publish the website you created to the web? but didn’t have the budget to buy a domain or hosting,
Don’t worry you can easily publish your projects to the web, using a tool called Cloudflare Pages,
Note: This post is purely for Beginners, We won’t be talking about Git/Github or any advanced tools in this post, I will make a separate post for that in the future,
Prequisites
You should’ve already made a Website using HTML, CSS, JS, or any framework/library like React/Vue/Svelte/Astro, etc.
For Example, Your File Structure might look like this
├── index.html
├── style.css
├── script.js
└── images/
└── logo.pngCreating Cloudflare Account
First of all, go to cloudflare.com ,
Then you will be welcomed to this page,
 Here Click on Start For Free
Here Click on Start For Free
Then you will be prompted to create an account on Cloudflare pages
After Creating The Account you will be redirected to dash.cloudflare.com

Then click Click on Workers and Pages on the left sidebar.

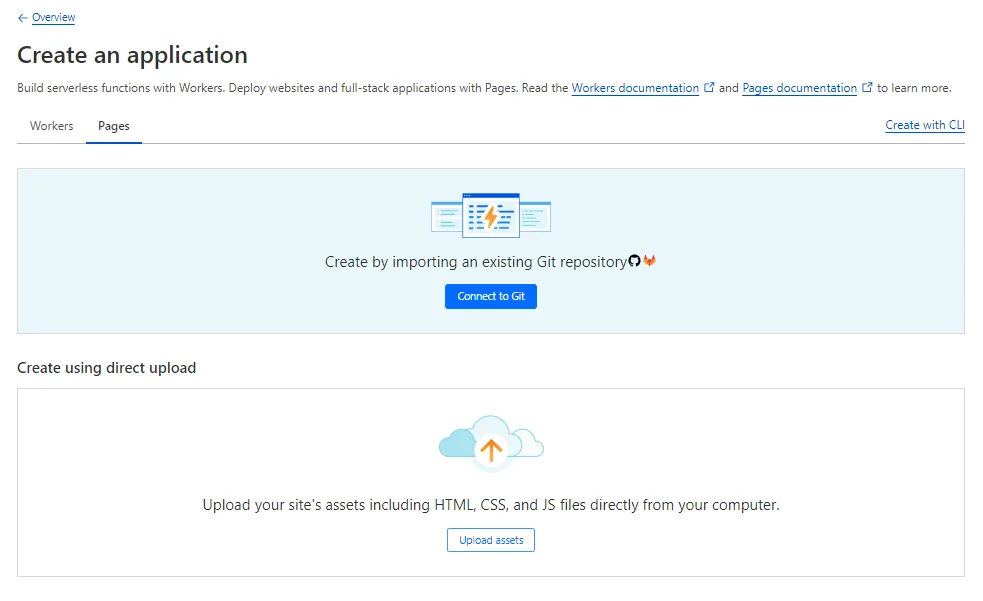
Here click on Create

Then click on Pages

Then click on Upload Assets

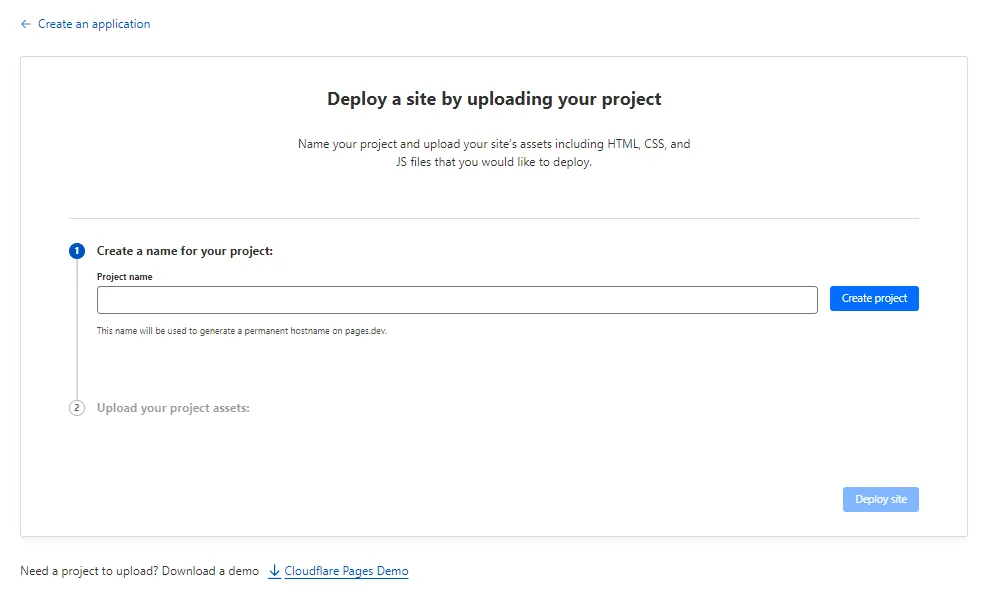
Here you will be asked to Enter the Project Name
Things to Consider While Choosing Project Name
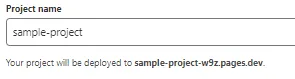
If for example, you choose sample-project as your project name, At the end of publishing your website, your website link will be sample-project.pages.dev
but for that to happen sample-project.pages.dev should be available, which means if someone has already taken that name, it won’t be available
if it is unavailable Cloudflare will choose another URL, which will be shown like

here it is sample-projectw9z.pages.dev
You can choose another name which is available instead of going with names like these
After giving your name Click Create Project,
Then you will be asked to Upload Your Project,
 Remember the file we talked about first, it’s time to upload those files
Here click on Select from Computer
Remember the file we talked about first, it’s time to upload those files
Here click on Select from Computer
After Selecting the files, It will show the files like this

Then click Deploy Site
Congratulations 🎉, You have published your website!
You can go to the link with .pages.dev you got while setting up the project name and see the website you made.
for me, it is https://sample-project-w9z.pages.dev/
Feedback and suggestions
If you find any errors in this post, I’d be happy to fix it, you can reach me through the mail [email protected]
Want to say thank you?
You could:
-
Send me an email! : Seriously, if this post helped you, it will make my day to know. I love hearing from readers, and you’ll almost certainly get a message back from me.
-
Contribute financially. That’s awesome—thank you! You can Buy Me a Coffee here.